Live preview in the GitLab wiki WYSIWYG editor

Mit Version 15.3 führte Gitlab ein neues Feature ein: Eine Live-Vorschau, während man im Rich-Text-Editor im Wiki einen Artikel bearbeitet.
Als ich davon erfuhr, wollte ich sofort das Update auf die entsprechende Version vollziehen, um zu sehen, ob die Integration wirklich genauso funktionierte wie in den diversen Markdown Editoren für zum Beispiel Issues, Kommentare oder...
Der Grund dafür war einfach: Noch bevor es die Kroki-Integration in GitLab gab habe ich ein Plugin geschrieben um noch andere graphische Elemente, die textuell beschrieben wurden in GitLab-Markdown-Texte integrieren zu können. Dazu gehörten etwa TeX-Formeln oder Gnuplot-Graphiken. Dazu erstellte ich ein entsprechendes Plugin und veröffentlichte es als Docker-Container. Diesen kann man einfach starten und die Adresse in der GitLab-Konfiguration als PlantUML-Integration eintragen. Damit hat man dann auch zusätzlich zu PlantUML beispielsweise die beschriebenen Renderer zur Verfügung.
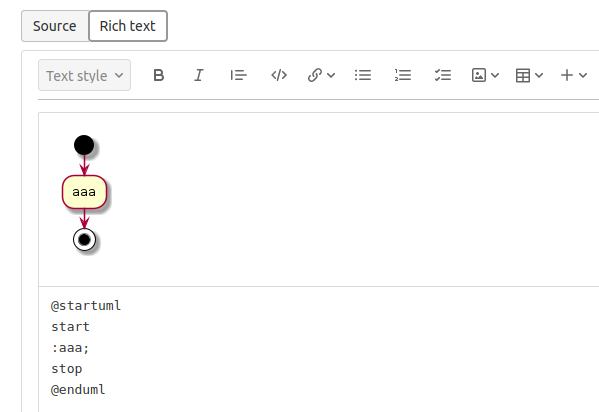
Ich wollte wissen, ob dieses Live-Preview-Feature auch mit den Möglichkeiten meines Plugins harmonierte. Zuerst testete ich also, ob mein Plugin nicht etwa die PlantUML-Funktionalität zerstörte:
 GitLabs Rich-TextEditor mit Live-Preview eines UML-Aktivitätsdiagramms
GitLabs Rich-TextEditor mit Live-Preview eines UML-Aktivitätsdiagramms
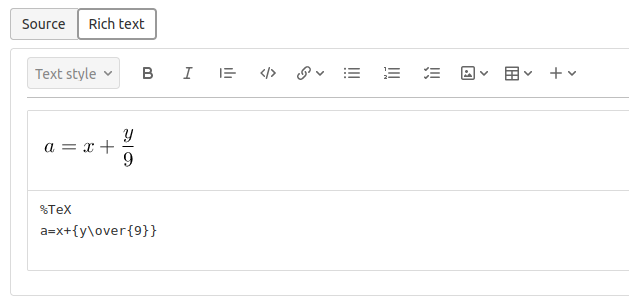
Nachdem dies offenbar funktionierte, probierte ich auch anderes aus - zunächst TeX:
 GitLabs Rich-TextEditor mit Live-Preview einer mit TeX gesetzten Formel
GitLabs Rich-TextEditor mit Live-Preview einer mit TeX gesetzten Formel
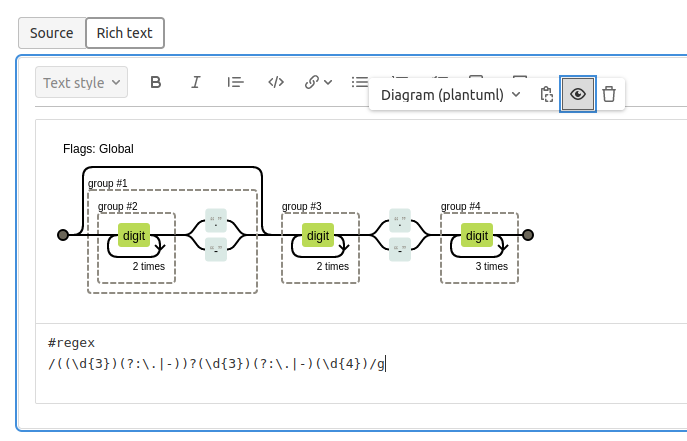
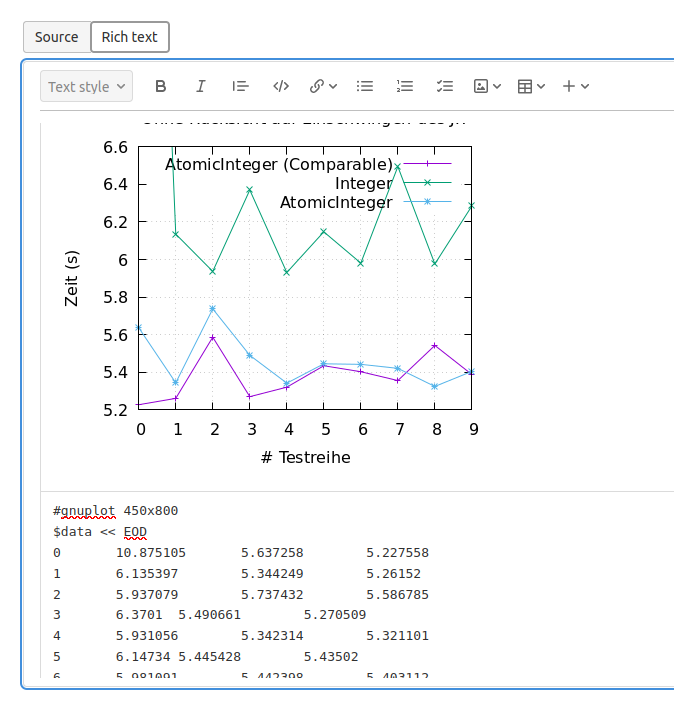
Da auch das funktionierte testete ich anschließend pro forma noch reguläre Ausdrücke und Gnuplot-Graphen:
 GitLabs Rich-TextEditor mit Live-Preview eines regulären Ausdrucks
GitLabs Rich-TextEditor mit Live-Preview eines regulären Ausdrucks
 GitLabs Rich-TextEditor mit Live-Preview eines Gnuplot-Graphen
GitLabs Rich-TextEditor mit Live-Preview eines Gnuplot-Graphen
Man sieht: Gitlab hat durch die Art und Weise der Integration der Live-Vorschau in den Rich-Text-Editor für Wiki-Artikel meinem Plugin einen neuen großen Einsatzbereich aufgetan!
Vor 5 Jahren hier im Blog
-
Storage Server Konfiguration I
31.01.2021
Ich habe zu Weiterbildungszwecken aus alten PC-Komponenten ein Serversystem zusammengebaut und stelle hier die Konfiguration als Storage-Server vor
Weiterlesen
Tags
Android Basteln C und C++ Chaos Datenbanken Docker dWb+ ESP Wifi Garten Geo Go GUI Gui Hardware Hardware. Links Java Java. Komponenten Jupyter JupyterBinder Komponenten Links Linuc Linux Markdown Markup Music Numerik OpenSource PKI-X.509-CA Präsentationen Python QBrowser Rants Raspi Revisited Security Software-Test sQLshell TeleGrafana Verschiedenes Video Virtualisierung Windows Upcoming...
Neueste Artikel
-
 Asymmetrische Kryptographie
Asymmetrische Kryptographie
Ich habe mich mit der Idee schon länger getragen: Nochmal einen Rundumschlag zu asymmetrischer Kryptographie zu machen. Dabei werde ich mich auf Demonstrationen der einzelnen Konzepte und Operationen mit Beispielcode konzentrieren und zu jedem der vorgestellten Konzepte mehr oder weniger ausführlich bezüglich der Einsatzszenarien und Vor- und Nachteile Stellung beziehen
Weiterlesen -
LinkCollections 2026 I
Nach der letzten losen Zusammenstellung (für mich) interessanter Links aus den Tiefen des Internet von 2025 folgt hier gleich die erste für dieses Jahr:
Weiterlesen -
AtTiny85 zur Ansteuerung von OLED-Infodisplays via USB
Ich hatte neulich bemerkt, dass ich bei meinem Wechsel von Github zu Codeberg nicht alle meine Repositories erwischt hatte...
Weiterlesen
Manche nennen es Blog, manche Web-Seite - ich schreibe hier hin und wieder über meine Erlebnisse, Rückschläge und Erleuchtungen bei meinen Hobbies.
Wer daran teilhaben und eventuell sogar davon profitieren möchte, muss damit leben, daß ich hin und wieder kleine Ausflüge in Bereiche mache, die nichts mit IT, Administration oder Softwareentwicklung zu tun haben.
Ich wünsche allen Lesern viel Spaß und hin und wieder einen kleinen AHA!-Effekt...
PS: Meine öffentlichen Codeberg-Repositories findet man hier.





